Embed Button
Allow visitors to share your content with ease.

Create an Embed Button
We have a couple options to fit your design, so it's appearance doesn't undo the hard work of your site. You can also create a custom button so it seamlessly fits into your site.
Choose a URL
The embed button will create an Embed for the page that is placed on. If you wish to specify a different URL, you can do so here.
Choose a language
The embed button will use the user's specified language from the browser to localize the button and subsquent modal and Card. If you wish to always use one language, you may specify it here.
Button Embed Code
Click to Copy Button CodeThe Embed Button works with any blogging or publishing platform that allows custom HTML. Paste it into your theme to show up with your posts.
Using the Button

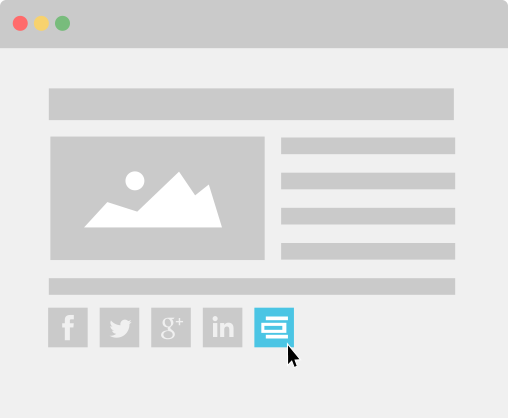
Step 1: Add the Embed Button alongside your social buttons. When viewers finish reading your post, they can embed a preview of the post on their own site. This example shows a post by Embedly. You can see the button live on the site.

Step 2: After copying the Embed code, your readers can paste the Card on their own blog. Here I've reposted the Card on a Blogger page. Make it easier to create and share cards for your content with the Embed Button.

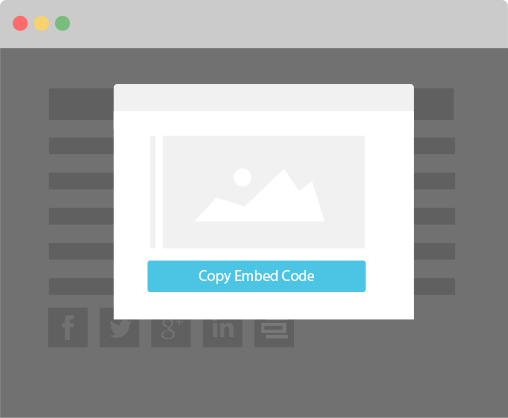
Step 3: When your readers click the Embed Button, a modal opens up to reveal the Card for your post. They can copy the Embed code, or share the post on social networks. The card automatically includes a thumbnail image from the site and a description of the post.
Add Platform.js
Platform.js should be added near the end of the document close to the closing body tag. This allows use to create the embed modal for your site.
<script src="//cdn.embedly.com/widgets/platform.js"></script>
Write some JavaScript
We need to invoke the Embedly JavaScript, but it's not bad.
<script>
$('a.embed').on('click', function(){
embedly.modal(); // This is the important line!
return false;
});
</script>
Support
If you need help, or have a quick question, you've come to the right place. We're here to help you. Don't forget to check out the docs page and community forum as well.