
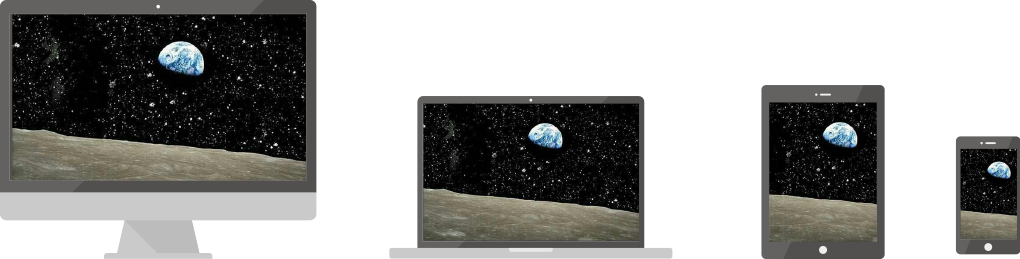
Display
Display pictures perfectly, every time. Display takes away the hassle of manually resizing images. With Display, the image loads in the appropriate size and scale, based on the device. Save your mobile viewers the hassle of loading images meant for a desktop.
Fill
Tiny image in a big space? That could look awkward. Use Fill to fill in the space around too-small images with the right color.

Crop
Your site and apps look better when images display consistently, whatever their original dimensions. Crop trims images so your site and app appear the way you want them to.

Security
Display images correctly across devices—without security worries slowing you down. Take advantage of SSL support to deliver images over a secure HTTPS connection.

Support
If you need help, or have a quick question, you've come to the right place. We're here to help you. Don't forget to check out the docs page and community forum as well.